
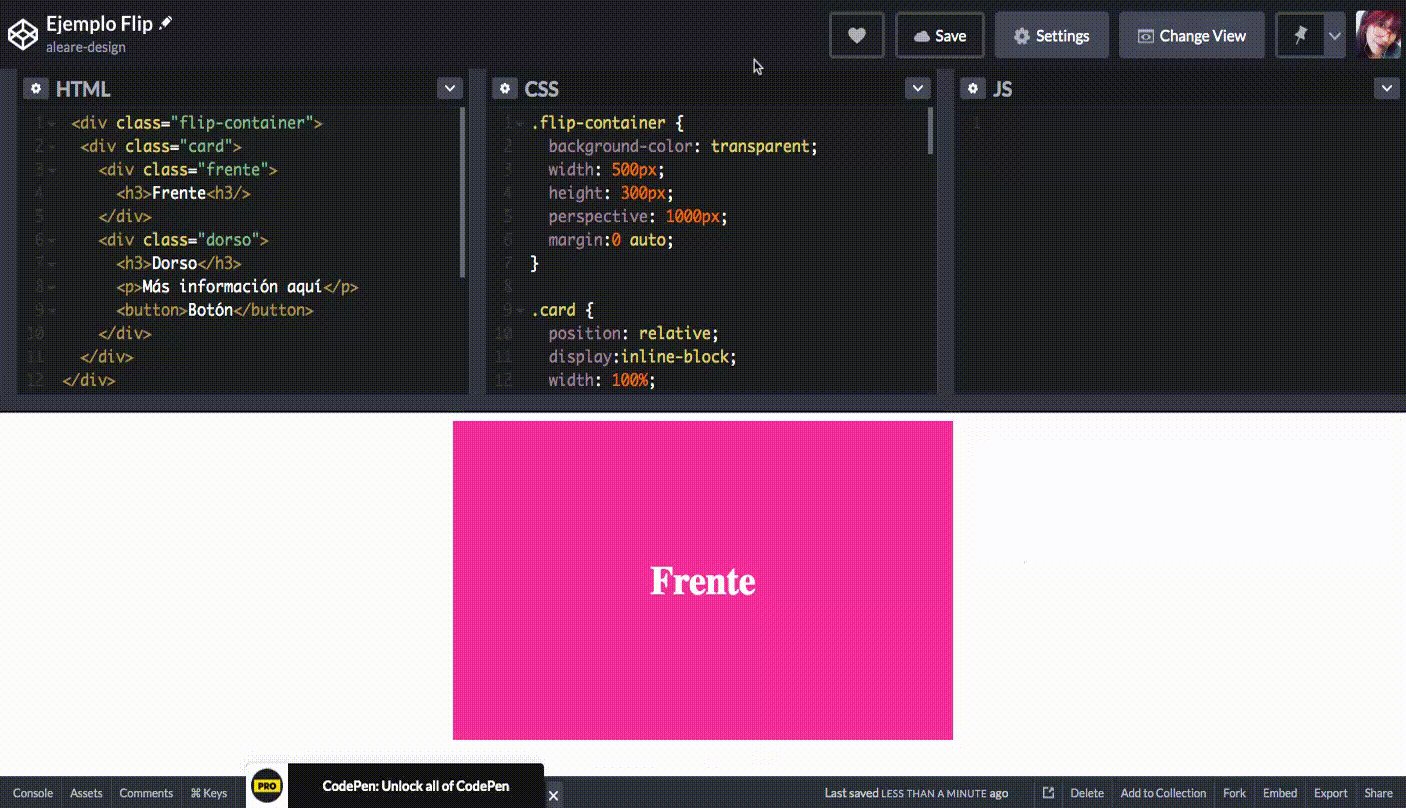
Build a Card that flips on 'click' with HTML, CSS, and Vanilla Javascript (Part 1) | by Carla Kroll | Coding with Carla | Medium

html flip div, a Card that flips on 'click' with HTML, CSS, and Vanilla Javascript (Part 1) | by Carla Kroll | Coding with Carla | Medium - elambigudelacoracha.com

html flip div, a Card that flips on 'click' with HTML, CSS, and Vanilla Javascript (Part 1) | by Carla Kroll | Coding with Carla | Medium - elambigudelacoracha.com

html flip div, a Card that flips on 'click' with HTML, CSS, and Vanilla Javascript (Part 1) | by Carla Kroll | Coding with Carla | Medium - elambigudelacoracha.com